| ●「Pict Bear」で作る● | |||
| ここでは「Photoshop」ユーザーでない方や試しにデジラマをやってみたいという方の為にフリーソフトの「Pict
Bear」を使ってのデジラマの作り方を紹介します。 素人的見解ですが「Pict Bear」はフリーソフトでありがなら使えるツールも多くが、処理した画像の質も悪くないので通常の写真画像などの編集には十分な性能だと思いますが細かい編集や一部偏った加工を伴うデジラマには「Photoshop」を使ったことがあるとやはり物足りなさも感じます。 その辺も踏まえて管理人なりに編集方法を紹介しますが「Pict Bear」はこのために多少いじった程度なのでより良い方法があったら教えてください。 「Pict Bear」のダウンロードはこちらで(ちなみにWinのみ使用可です) |
|||
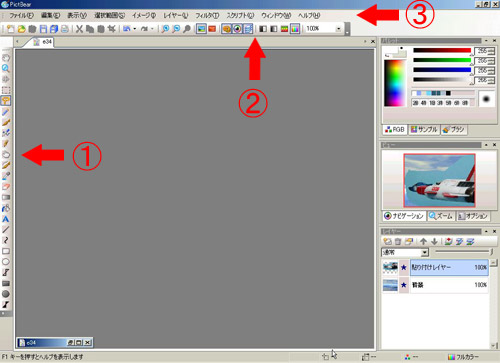
 以降文中では上の画像内の矢印のように右端のアイコン列をツールバー①、上部アイコン列をツールバー②、上端の文字列をツールバー③とします。 |
|||
 |
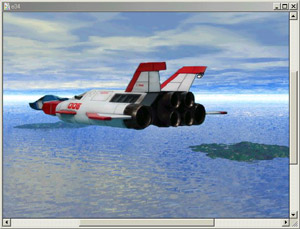
まず合成したいプラモデルの画像を開きます。 「Pict Bear」のツールバー①「自由選択」を選びポインタをドラックし点線で合成したい部分を囲み、上部ツールボックスの「切り取り」を選択し画像を切り抜きます。 あとで余白は消すので今は大まかでかまいません。 次に背景となる画像を開きツールバー②「貼り付け」をクリックし背景画像の上に切り抜いたプラモの画像を重ねます。 場所はツールバー①「移動」で好きな位置に、大きさは上部の「レイヤー」→「レイヤーのリサイズ」で数値を入力し拡大、縮小できます。 |
||
 |
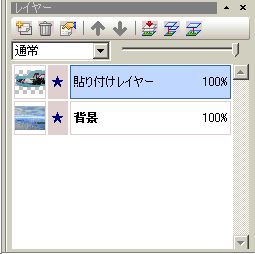
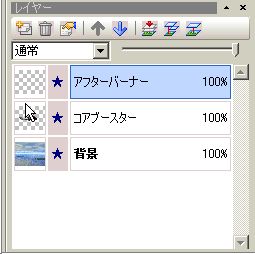
「デジラマの基本」でも紹介しましたが「Pict Bear」でも同様デジラマでは「レイヤー」という編集画像を貼り絵のように重ねて合成していきます。 今の状態では左のようになっていると思います。 左のウィンドウが画面に表示されてない時はツールバー②「レイヤー」をクリック、またはツールバー③の「表示」→「コントロールバー」→「レイヤー」をクリックすると表示されます。 星マークが付いているものは現在表示中のレイヤーを示し星マークをクリックすると表示、非表示を切り替えできます。 青い文字列は編集中のレイヤーを示し、文字列をクリックすると編集するレイヤーを変更できます。 今はプラモデルの画像である「貼り付けレイヤー」を編集するのでそちらが青くなっています。 |
||
 |
切り抜いたときの余白が残っているので消していきます。 ツールバー①の「消しゴム」を選択。ポインタをクリックかドラッグすると編集中のレイヤーの指定範囲が消去できます。 画像の表示を拡大して行うとよりきれいに消していけると思います。 またプラモデルの撮影時に背景色を合成する背景画像と同系色の色にしておくと多少切り抜きが甘くても目立たないのとプラモデルに反射する背景色に違和感が出にくくなります。 |
||
 |
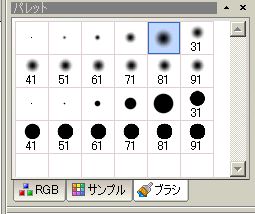
消しゴムの選択範囲は左のウィンドウの「ブラシ」のタブをクリックすると表示されるのでこの中から好きな大きさを選択します。 細かい部分は小さいブラシで大まかに消すときは大きいブラシでやると効率がいいです。 このウィンドウが表示されていない場合はツールバー②の「パレット」、またはツールバー③「表示」→「コントロールバー」→「パレット」をクリックすれ表示されます。 |
||
 |
次にバーニアからの炎を書き込んでいきます。 プラモデル画像の上にこれらの特殊効果画像を書き込む際、直接プラモデルや背景画像の上に書き込んでしまうと特殊効果画像単体での編集が出来ず、失敗した際もやり直しが出来なくなるのでさきほどのレイヤーを利用してプラモデルや背景画像とは別のレイヤーに書き込むことで単体での編集や失敗した時の消去が容易になります。 新しいレイヤーを作成するにはさきほど紹介した左のウィンドウ左上の「レイヤーの作成」、またはツールバー③「レイヤー」→「レイヤーの作成」をクリックします。 新しいレイヤーは「レイヤー1」「レイヤー2」と順番に自動で名前が付きますがレイヤーが増えた時は編集しやすいように名前を付けることが出来ます。 左のウィンドウ内の名前を変更したいレイヤーの上で右クリック「レイヤーの設定」で名前のボックス内に好きな名前を入力できます。 ここでは左のように名前を付けておきました。 ちなみにこのレイヤーはウィンドウ内の矢印アイコン「前面(背面)に移動」をクリックし重なる順番を変えることが出来ます。 合成するものによって手前に配置したり奥に配置したりを自由に変更できます。 |
||
 |
ではレイヤー「アフターバーナー」に描き込んでいきます。 ツールバー①「エアブラシ」を選択。ポインタをクリックかドラッグして指定の色を指定の範囲に書き込むことが出来ます。 エアブラシの大きさはさきほどの「消しゴム」同様「パレット」の「ブラシ」で、色は同じく「パレット」の「RGB」または「サンプル」で好きなものを選択し変更できます。 「デジラマの基本」で紹介したエアブラシで書いた絵を「指先ツール」で引き伸ばしていく作り方は「PictBear」では出来ないので「エアブラシ」でそれっぽい形に書き込む必要があります。 「ブラシ」の大きさなどを調整しつつまずベースになる色を描き込みます。 |
||
 |
次にハイライトとなる明るい色を描き込みます。 さきほどのベースより一回り小さいブラシで白系の明るい色を重ねていきます。 単色のときに比べてだいぶバーニアからの噴射らしい炎になってきたと思います。 |
||
 |
基本的な編集が終わったら最終的に画像に違和感がないように調整します。 背景はちょうどコアブースターに対して逆光に光源があるのでこの角度から撮影すればコアブースターは逆光で暗く写ると予想されるので明るさを暗めに調整します。 ツールバー③「イメージ」→「明るさの調整」をクリックし表示されるバーを調整し適度に暗くしてみます。 背景に対して機体に均一に光が当たりすぎていた印象がなくなりより自然光の下で撮影した自然さが出たのではないでしょうか。 レイヤーごとの編集が終了したら現段階の3つに分かれているレイヤーを上で説明した「レイヤー」のウィンドウ内の「イメージの統合」で一つの画像にまとめます。 「イメージの統合」を行うとレイヤーごとの編集が出来なくなりますが全ての画像に対し編集効果が得られるので最後の調整やフィルタによる演出に適しています。 |
||
 |
ここで保存して終了でもいいのですが「PictBear」の機能を使ってひと工夫。 「フィルタ」の効果を使ってアフターバーナーの熱による空気の揺らぎを再現してみます。 ツールバー①「自由選択」で揺らぎを出したい部分を選択します。 選択範囲が点線で囲まれた状態でツールバー③「フィルタ」→「特殊効果」→「ぶれ」をクリックすると選択範囲に手ぶれのようなぼかしがかかります。 レイヤーを統合しているので「ぶれ」は背景、コアブースター、アフターバーナー全てにかかりより自然な効果を得られます。 最後に画像を保存しますがそのまま上書きすると背景画像に上書きしてしまうので別名で保存することをお忘れなく。 |
||
| ●PhotoshopとPictBearの違い 以上のようにPictBearでも十分デジラマを楽しむことが出来るのを分かってもらえたと思います。 もちろんPhotoshopにはより多様なツールがあるのでそれらを駆使してよりハイレベルなデジラマを作成できます。 特にフィルターはより多様でデジラマで活用できるものもたくさんありますし、PictBearでも使えるツールでもより細かく自由に設定を変更できる利点もあります。 なかでも最大の違いは編集する時の操作感というかポインタで指定した編集点の精細さにある気がします。 PictBearでは「消しゴム」で余白を消すとき、「エアブラシ」で特殊効果を描き込むときなど細かい編集をしたいときでも範囲、強さなど微妙な調整が難しいのに対してPhotoshopでは非常に手書きに近いよりアナログなタッチで作業が出来て、私のような素人でもその違いは明確だと思います。 しかしPictBearのツールやアイコンは非常にPhotoshopと共通イメージで作られていてどちらかのソフトが使えればもう一方も感覚的に扱えるので、まずはPictBearでデジラマを体験してからPhotoshopに転向するのもいいのではないでしょうか。 |
|||